It's alive
Hello!
It's time to write an update post :) I'm getting more and more familiar with
React. I understand it a bit more now than last Friday but I still have much to
learn. Going to my app I had to change a little its way of working.
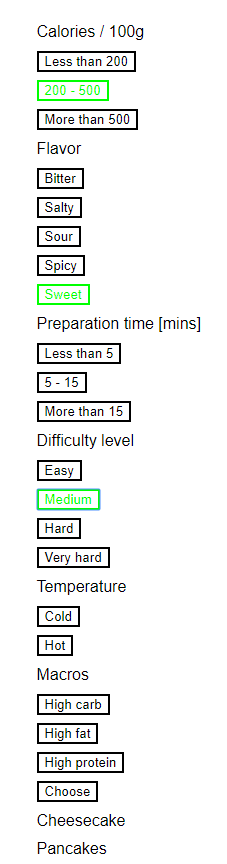
It was enough to simply change colors of buttons on click, but I realised that every button has its own "state" and it's not okay if I want to do with them something more. What I've done is that I added a new class and the previous class just calls it. With that fact, all buttons had common states and that was the thing I needed. What my app does now is if I select 1 or more answers, some of 4 currently added meals show off, e.g If I select 200 - 500 calories / 100g, sweet flavor and medium difficulty level I will get "Cheesecake" and "Pancakes", everything in real-time :)

Now the thing I think I should focus on is to optimize it and maybe try to do it in other way because I think it can be done better and cleaner.
By the way few hints gave me popular and respected programmer and chess player Andrzej Krzywda, thank you and best regards :D I also added my whole code from this project to Github so you can check everything I did to make it work. That's all I did, I'm really happy it's already doing something :) Maybe it's not beautiful and it doesn't have many features but it's all ahead of me. Thank you for reading :)
Have a good day/evening! :D
Jakub Kuś
JS Dev